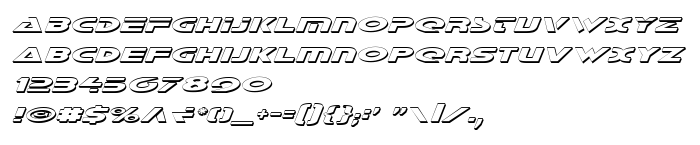
En este página puede descargar fuente Galant Shadow Italic de versión2, que pertenece a la familia Galant Shadow Italic (sobrefamilia Shadow Italic). El creador de la fuente Galant-Shadow-Italic. Designer - Daniel Zadorozny. Descargar Galant Shadow Italic gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes 3d, fuentes latinas. Su tamaño es 40 Kb
| Derechos de autor | 2003 Iconian Fonts - www.iconian.com |
| Familia | Galant Shadow Italic |
| Rastreo | Shadow Italic |
| Identificador | Galant Shadow Italic |
| Nombre completo | Galant Shadow Italic |
| Versión | 2 |
| Nombre PostScript | GalantShadowItalic |
| Fabricante | Galant-Shadow-Italic |
| Tamaño | 40 Kb |
| Diseñador | Daniel Zadorozny |

Puedes añadir la fuente Galant Shadow Italic a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=galant-shadow-italic" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=galant-shadow-italic);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Galant Shadow Italic', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=galant-shadow-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Galant Shadow Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Galant Shadow Italic!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: