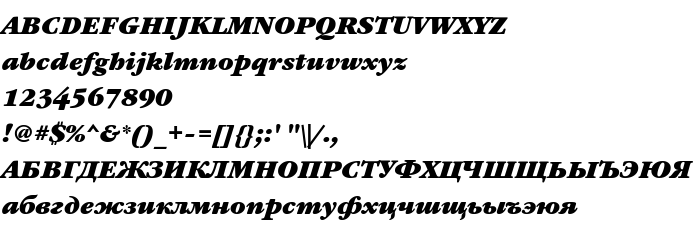
En este página puede descargar fuente GaramondBookCTT BoldItalic de versiónTrueType Maker version 3.00.00, que pertenece a la familia GaramondBookCTT (sobrefamilia Bold Italic). El creador de la fuente GaramondBookCTT-BoldItalic. Descargar GaramondBookCTT BoldItalic gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes latinas, fuentes rusas. Su tamaño es 83 Kb
| Derechos de autor | Copyright (c) ParaGraph Intl., 1990-1995. All Rights Reserved. ITC Garamond is a registered trade mark of International Typeface Corporation. |
| Familia | GaramondBookCTT |
| Rastreo | Bold Italic |
| Identificador | ParaGraph:GaramondBookCTT BoldItalic:1995 |
| Nombre completo | GaramondBookCTT BoldItalic |
| Versión | TrueType Maker version 3.00.00 |
| Nombre PostScript | GaramondBookC-BoldItalic |
| Fabricante | GaramondBookCTT-BoldItalic |
| Tamaño | 83 Kb |
| Marca | This software is a property of ParaGraph Intl. ITC Garamond is a registered trade mark of International Typeface Corporation. |

Puedes añadir la fuente GaramondBookCTT BoldItalic a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=garamondbookctt-bolditalic" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=garamondbookctt-bolditalic);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'GaramondBookCTT BoldItalic', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=garamondbookctt-bolditalic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'GaramondBookCTT BoldItalic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with GaramondBookCTT BoldItalic!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: