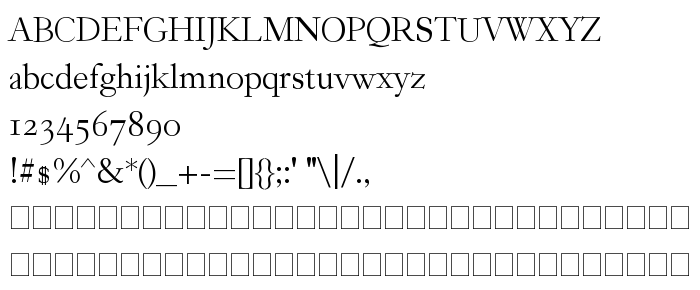
En este página puede descargar fuente Garogier Regular de versiónVersion .50, que pertenece a la familia Garogier (sobrefamilia Regular). El creador de la fuente Rogier van Dalen. Designer - Rogier van Dalen. Descargar Garogier Regular gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: classical, serif fuentes. Su tamaño es 32 Kb
| Familia | Garogier |
| Rastreo | Regular |
| Identificador | Garogier |
| Nombre completo | Garogier Regular |
| Versión | Version .50 |
| Nombre PostScript | Garogier |
| Fabricante | Rogier van Dalen |
| Tamaño | 32 Kb |
| Diseñador | Rogier van Dalen |
| Licencia Descripción | This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or (at your option) any later version. This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. You should have received a copy of the GNU General Public License along with this program; if not, write to the Free Software Foundation, Inc., 59 Temple Place, Suite 330, Boston, MA 02111-1307 USA |

Puedes añadir la fuente Garogier Regular a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=garogier" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=garogier);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Garogier Regular', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=garogier" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Garogier Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Garogier Regular!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: