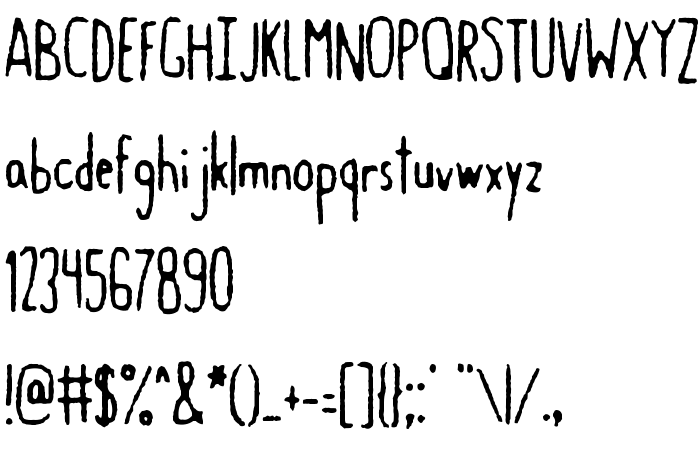
En este página puede descargar fuente Gastro Intestinal Confluent de versiónVersion 1, que pertenece a la familia Gastro Intestinal Confluent (sobrefamilia Regular). El creador de la fuente Gastro-Intestinal-Confluent. Designer - Lauren C. Brown (para contacto utilizar la suguiente dirección: http://masonboroarts.com/bystarlight/). Descargar Gastro Intestinal Confluent gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes alternativas, fuentes del arte, fuentes latinas. Su tamaño es 30 Kb
| Derechos de autor | © Jan. 2001 Lauren C. Brown |
| Familia | Gastro Intestinal Confluent |
| Rastreo | Regular |
| Identificador | Gastro Intestinal Confluent |
| Nombre completo | Gastro Intestinal Confluent |
| Versión | Version 1 |
| Nombre PostScript | GastroIntestinalConfluent |
| Fabricante | Gastro-Intestinal-Confluent |
| Tamaño | 30 Kb |
| Diseñador | Lauren C. Brown |
| URL del diseñador | http://masonboroarts.com/bystarlight/ |
| URL del proveedor | http://masonboroarts.com/bystarlight/ |

Puedes añadir la fuente Gastro Intestinal Confluent a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=gastro-intestinal-confluent" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=gastro-intestinal-confluent);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Gastro Intestinal Confluent', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=gastro-intestinal-confluent" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gastro Intestinal Confluent', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gastro Intestinal Confluent!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: