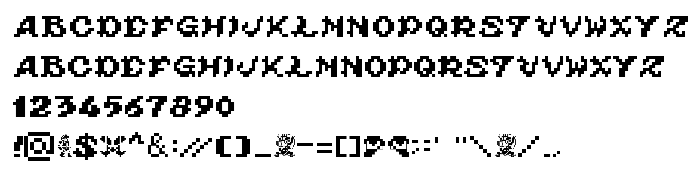
En este página puede descargar fuente ghouls ghosts and goblins de versiónv2.5 - (( xero harrison - http://fontvir.us )), que pertenece a la familia ghouls ghosts and goblins (sobrefamilia Regular). El creador de la fuente ghouls-ghosts-and-goblins. Designer - xero harrison (para contacto utilizar la suguiente dirección: http://xero.nu/). Descargar ghouls ghosts and goblins gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes de lcd, fuentes latinas. Su tamaño es 144 Kb
| Derechos de autor | < (c) MMVIII (xero harrison) fontvir.us > |
| Familia | ghouls ghosts and goblins |
| Rastreo | Regular |
| Identificador | ghouls ghosts and goblins |
| Nombre completo | ghouls ghosts and goblins |
| Versión | v2.5 - (( xero harrison - http://fontvir.us )) |
| Nombre PostScript | ghouls ghosts and goblins |
| Fabricante | ghouls-ghosts-and-goblins |
| Tamaño | 144 Kb |
| Marca | < MMVIII (xero harrison) http://fontvir.us > |
| Diseñador | xero harrison |
| URL del diseñador | http://xero.nu/ |
| URL del proveedor | http://fontvir.us/ |
| Descripción | the NES ghosts and goblins font |

Puedes añadir la fuente ghouls ghosts and goblins a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=ghouls-ghosts-and-goblins" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=ghouls-ghosts-and-goblins);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'ghouls ghosts and goblins', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=ghouls-ghosts-and-goblins" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'ghouls ghosts and goblins', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with ghouls ghosts and goblins!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: