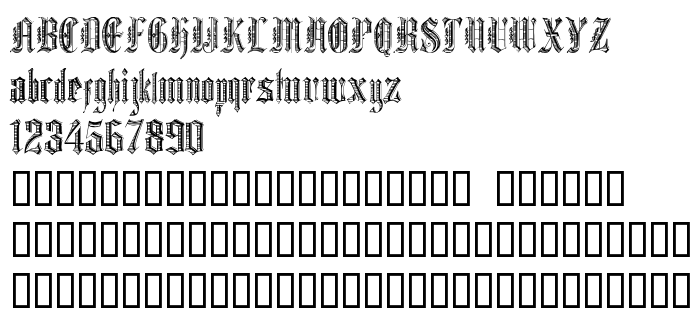
En este página puede descargar fuente Grafik Text de versiónMacromedia Fontographer 4.1 2001-11-04, que pertenece a la familia Grafik Text (sobrefamilia Regular). El creador de la fuente Grafik-Text. Descargar Grafik Text gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes góticas, fuentes latinas. Su tamaño es 103 Kb
| Derechos de autor | ©House of Lime 2001, scanned graphics |
| Familia | Grafik Text |
| Rastreo | Regular |
| Identificador | Macromedia Fontographer 4.1 Grafik Text |
| Nombre completo | Grafik Text |
| Versión | Macromedia Fontographer 4.1 2001-11-04 |
| Nombre PostScript | GrafikText |
| Fabricante | Grafik-Text |
| Tamaño | 103 Kb |

Puedes añadir la fuente Grafik Text a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=grafik-text" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=grafik-text);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Grafik Text', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=grafik-text" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Grafik Text', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Grafik Text!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: