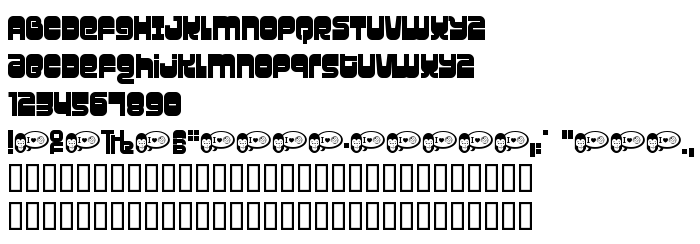
En este página puede descargar fuente Gravity de versiónMacromedia Fontographer 4.1.3 1/27/01, que pertenece a la familia Gravity (sobrefamilia Regular). El creador de la fuente Gravity. Descargar Gravity gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes de películas, fuentes latinas. Su tamaño es 16 Kb
| Derechos de autor | Gravity ©2001, Font "a "licious Fonts. |
| Familia | Gravity |
| Rastreo | Regular |
| Identificador | Macromedia Fontographer 4.1.3 Gravity |
| Nombre completo | Gravity |
| Versión | Macromedia Fontographer 4.1.3 1/27/01 |
| Nombre PostScript | Gravity |
| Fabricante | Gravity |
| Tamaño | 16 Kb |

Puedes añadir la fuente Gravity a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=gravity" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=gravity);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Gravity', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=gravity" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gravity', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gravity!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: