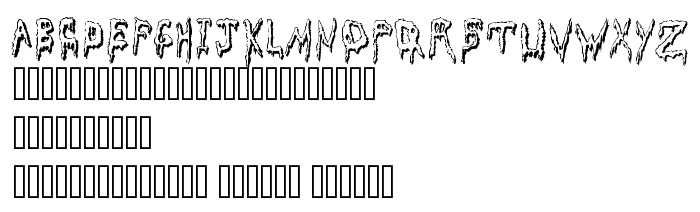
En este página puede descargar fuente Grossout Shadow de versión1.0, que pertenece a la familia Grossout Shadow (sobrefamilia Regular). El creador de la fuente Grossout-Shadow. Designer - The Claw (para contacto utilizar la suguiente dirección: mailto:theclaw@hypercon.com). Descargar Grossout Shadow gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes gratis, fuentes latinas, terror fuentes. Su tamaño es 70 Kb
| Derechos de autor | © 1998 Letters From The Claw - Freeware |
| Familia | Grossout Shadow |
| Rastreo | Regular |
| Identificador | Grossout Shadow |
| Nombre completo | Grossout Shadow |
| Versión | 1.0 |
| Nombre PostScript | GrossoutShadow |
| Fabricante | Grossout-Shadow |
| Tamaño | 70 Kb |
| Marca | © Letters From The Claw - Freeware! Distribute freely or else! |
| Diseñador | The Claw |
| URL del diseñador | mailto:theclaw@hypercon.com |
| URL del proveedor | http://www.mysite.com/empire |
| Descripción | Grossout Shadow - © 1998 Letters From The Claw A bolder, shadowed version of my grossest font ever. Possibly the closest I've come to the kind of fonts I want to make. Distribute promiscuously, but include the readme file, please, or you will get strep throat and suffer horribly as I did while making this font. Trust me, including the readme file is the smarter course of action. For more font fun, visit the Empire of The Claw: http://www.mysite.com/empire |

Puedes añadir la fuente Grossout Shadow a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=grossout-shadow" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=grossout-shadow);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Grossout Shadow', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=grossout-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Grossout Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Grossout Shadow!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Grossout »