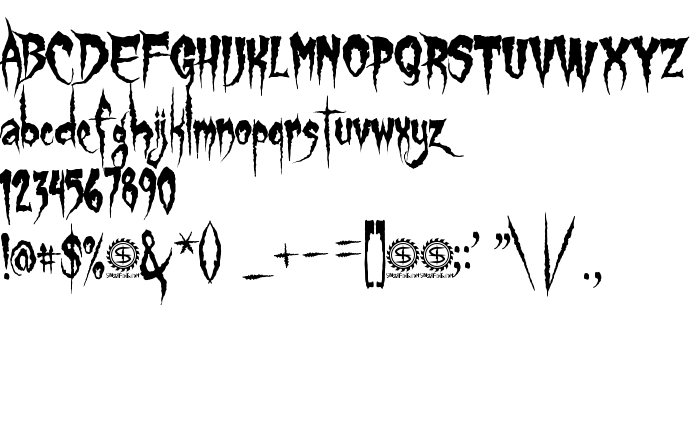
En este página puede descargar fuente Gypsy Curse, que pertenece a la familia Gypsy Curse (sobrefamilia Regular). El creador de la fuente Gypsy-Curse. Designer - Chad Savage / SinisterVisions.com (para contacto utilizar la suguiente dirección: http://www.sinisterfonts.com). Descargar Gypsy Curse gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes gratis, fuentes latinas, terror fuentes. Su tamaño es 651 Kb
| Derechos de autor | Copyright (c) Chad Savage / SinisterVisions.com, 2005. All rights reserved. |
| Familia | Gypsy Curse |
| Rastreo | Regular |
| Identificador | FONTLAB30:TTEXPORT |
| Nombre completo | Gypsy Curse |
| Nombre PostScript | GypsyCurse |
| Fabricante | Gypsy-Curse |
| Tamaño | 651 Kb |
| Marca | Gypsy Curse is a trademark of Chad Savage / SinisterVisions.com. |
| Diseñador | Chad Savage / SinisterVisions.com |
| URL del diseñador | http://www.sinisterfonts.com |
| URL del proveedor | http://www.sinistervisions.com |
| Licencia Descripción | This is a 100% freeware font. Use it however you want, private or commercial. But please, let me see what you did with it at savage@sinistervisions.com! |

Puedes añadir la fuente Gypsy Curse a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=gypsy-curse" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=gypsy-curse);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Gypsy Curse', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=gypsy-curse" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gypsy Curse', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gypsy Curse!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: