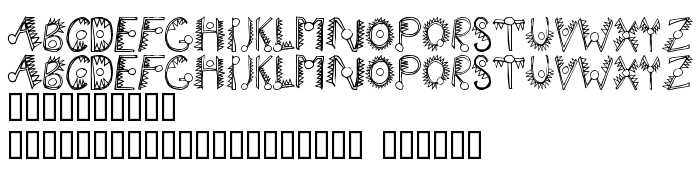
En este página puede descargar fuente Hathor de versiónAltsys Fontographer 4.1 8/24/97, que pertenece a la familia Hathor (sobrefamilia Regular). El creador de la fuente Hathor. Descargar Hathor gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes del arte, fuentes latinas. Su tamaño es 46 Kb
| Derechos de autor | Generated by Fontographer 4.1 |
| Familia | Hathor |
| Rastreo | Regular |
| Identificador | Altsys Fontographer 4.1 Hathor |
| Nombre completo | Hathor |
| Versión | Altsys Fontographer 4.1 8/24/97 |
| Nombre PostScript | Hathor |
| Fabricante | Hathor |
| Tamaño | 46 Kb |

Puedes añadir la fuente Hathor a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=hathor" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=hathor);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Hathor', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=hathor" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hathor', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hathor!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: