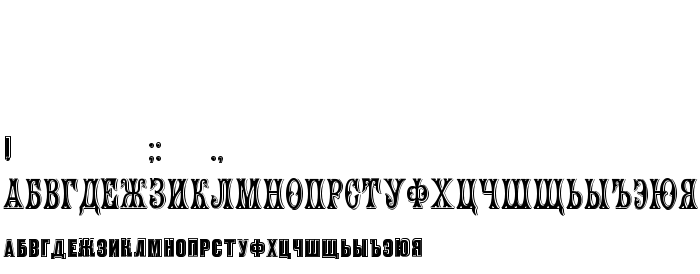
En este página puede descargar fuente Heading de versiónVersion 0.000 2004 initial release, que pertenece a la familia Heading (sobrefamilia Regular). El creador de la fuente Heading. Descargar Heading gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes decorativas, fuentes latinas. Su tamaño es 63 Kb
| Derechos de autor | Copyright (c) Anatole, 2004. All rights reserved. |
| Familia | Heading |
| Rastreo | Regular |
| Identificador | Anatole: Heading: 2004 |
| Nombre completo | Heading |
| Versión | Version 0.000 2004 initial release |
| Nombre PostScript | Heading |
| Fabricante | Heading |
| Tamaño | 63 Kb |
| Marca | Heading is a trademark of Anatole. |

Puedes añadir la fuente Heading a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=heading" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=heading);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Heading', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=heading" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Heading', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Heading!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
« Globus
Fuente seguiente: