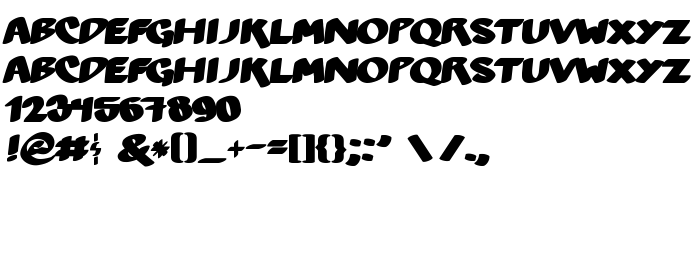
En este página puede descargar fuente Hetilica Bold de versiónVersion 000.100, que pertenece a la familia Hetilica (sobrefamilia Bold). El creador de la fuente Diego Quintana. Designer - Diego Quintana (para contacto utilizar la suguiente dirección: http://diegoquintana.com). Descargar Hetilica Bold gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: brushed, fat, manuscrito fuentes. Su tamaño es 40 Kb
| Familia | Hetilica |
| Rastreo | Bold |
| Identificador | DiegoQuintana: Hetilica Bold: 2009 |
| Nombre completo | Hetilica Bold |
| Versión | Version 000.100 |
| Nombre PostScript | Hetilica-Bold |
| Fabricante | Diego Quintana |
| Tamaño | 40 Kb |
| Marca | Hetilica Bold is a trademark of Diego Quintana. |
| Diseñador | Diego Quintana |
| URL del diseñador | http://diegoquintana.com |
| URL del proveedor | http://diegoquintana.com |
| Licencia Descripción | The font was originally obtained unlicensed. An email exchange with the font author resulted in the following statement from him: "You're right, I didn't properly specify the license...It IS available for commercial use." |

Puedes añadir la fuente Hetilica Bold a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=hetilica" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=hetilica);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Hetilica Bold', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=hetilica" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hetilica Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hetilica Bold!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: