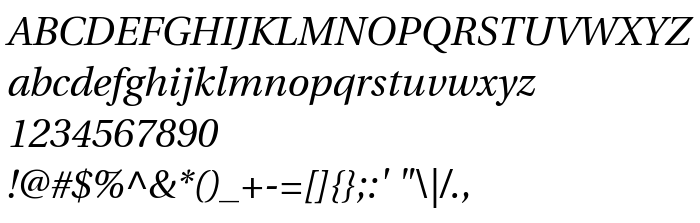
En este página puede descargar fuente Heuristica Italic de versiónVersion 1.0.1, que pertenece a la familia Heuristica (sobrefamilia Italic). Designer - Andrej Panov. Descargar Heuristica Italic gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, paragraph, serif fuentes. Su tamaño es 183 Kb
| Familia | Heuristica |
| Rastreo | Italic |
| Identificador | FontForge 2.0 : Heuristica Italic : 5-3-2012 |
| Nombre completo | Heuristica Italic |
| Versión | Version 1.0.1 |
| Nombre PostScript | Heuristica-Italic |
| Tamaño | 183 Kb |
| Diseñador | Andrej Panov |
| Licencia Descripción | Copyright 1989, 1991 Adobe Systems Incorporated. All rights reserved. Utopia is either a registered trademark or trademark of Adobe Systems Incorporated in the United States and/or other countries. Used under license. Copyright (c) 2008-2012 Andrey V. Panov ([email protected]), with Reserved Font Name Heuristica. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is copied together with this font package in OFL.txt, and is also available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/ofl |

Puedes añadir la fuente Heuristica Italic a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=heuristica-italic" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=heuristica-italic);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Heuristica Italic', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=heuristica-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Heuristica Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Heuristica Italic!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: