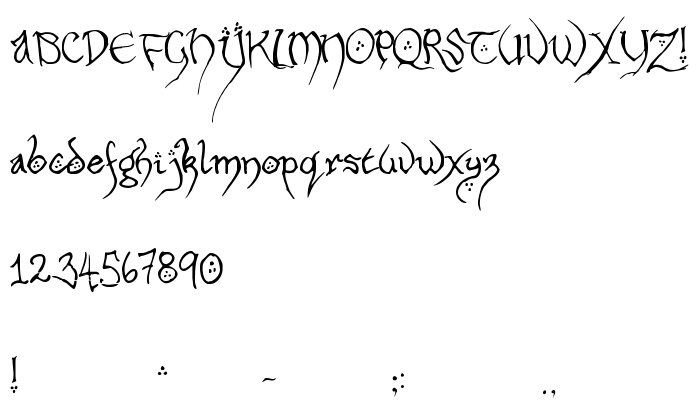
En este página puede descargar fuente Hobbiton Handscrawl Regular de versión001.000, que pertenece a la familia Hobbiton (sobrefamilia Regular). El creador de la fuente Hobbiton-Handscrawl-Regular. Descargar Hobbiton Handscrawl Regular gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes latinas. Su tamaño es 30 Kb
| Derechos de autor | Copyright (c) Nancy Lorenz, 2001. All rights reserved. |
| Familia | Hobbiton |
| Rastreo | Regular |
| Identificador | FONTLAB30:TTEXPORT |
| Nombre completo | Hobbiton Handscrawl Regular |
| Versión | 001.000 |
| Nombre PostScript | HobbitonHandscrawl |
| Fabricante | Hobbiton-Handscrawl-Regular |
| Tamaño | 30 Kb |
| Descripción | 'Hobbiton' is a font created to emulate the handwriting used in the Lord of the Rings movie "The Fellowship of the Ring", as seen in the land of the Shire. Lord of the Rings and all there-in is copyrighted Tolkien, and all movie styles etc. is copyrighted New Line Cinema. Please retain all documentation when distrubiting this font. |

Puedes añadir la fuente Hobbiton Handscrawl Regular a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=hobbiton-handscrawl-regular" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=hobbiton-handscrawl-regular);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Hobbiton Handscrawl Regular', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=hobbiton-handscrawl-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hobbiton Handscrawl Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hobbiton Handscrawl Regular!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Hoedown »