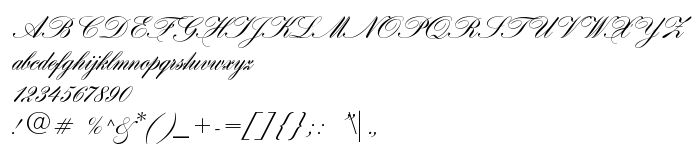
En este página puede descargar fuente Hogarth script de versiónVersion 1.000 2005 initial release, que pertenece a la familia Hogarth script (sobrefamilia Regular). El creador de la fuente Hogarth-script. Designer - Fee (Alexandra Gophmann) (para contacto utilizar la suguiente dirección: gohmann@mail.ru). Descargar Hogarth script gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes de películas, fuentes latinas, manuscrito fuentes. Su tamaño es 85 Kb
| Derechos de autor | Copyright (c) FontLab 4.6 by Alexandra Gophmann (aka Fee) (rusification original font LT Hogart Scr), 2005. All rights reserved. |
| Familia | Hogarth script |
| Rastreo | Regular |
| Identificador | FontLab4.6byAlexandraGophmann(akaFee)(rusificationoriginalfontLTHogartScr): Hogarth script: 2005 |
| Nombre completo | Hogarth script |
| Versión | Version 1.000 2005 initial release |
| Nombre PostScript | Hogarthscript |
| Fabricante | Hogarth-script |
| Tamaño | 85 Kb |
| Marca | Hogarth script is a trademark of FontLab 4.6 by Alexandra Gophmann (aka Fee) (rusification original font LT Hogart Scr). |
| Diseñador | Fee (Alexandra Gophmann) |
| URL del diseñador | gohmann@mail.ru |

Puedes añadir la fuente Hogarth script a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=hogarth-script" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=hogarth-script);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Hogarth script', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=hogarth-script" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hogarth script', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hogarth script!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: