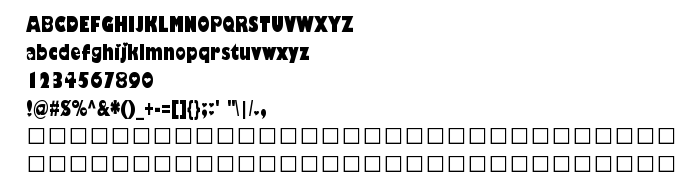
En este página puede descargar fuente Hole-HeartedRegular de versión2003; 1.1, que pertenece a la familia Hole-Hearted (sobrefamilia Regular). El creador de la fuente Hole-HeartedRegular. Designer - Eric Gill (para contacto utilizar la suguiente dirección: http://www.monotype.com/html/designer/des_index.html). Descargar Hole-HeartedRegular gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes del arte, fuentes latinas. Su tamaño es 62 Kb
| Derechos de autor | www.anke-art.de - Happy Valentine's Day 2003! |
| Familia | Hole-Hearted |
| Rastreo | Regular |
| Identificador | Monotype - Gill Sans Ultra Bold Condensed |
| Nombre completo | Hole-HeartedRegular |
| Versión | 2003; 1.1 |
| Nombre PostScript | Hole-Hearted |
| Fabricante | Hole-HeartedRegular |
| Tamaño | 62 Kb |
| Marca | Gill Sans® is a trademark of The Monotype Corporation, Inc. which may be registered in certain jurisdictions. |
| Diseñador | Eric Gill |
| URL del diseñador | http://www.monotype.com/html/designer/des_index.html |
| URL del proveedor | http://www.monotype.com/html/mtname/ms_welcome.html |
| Descripción | Based on Gill Sans Ultrabold Condensed by the Monotype Corporation. |

Puedes añadir la fuente Hole-HeartedRegular a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=hole-heartedregular" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=hole-heartedregular);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Hole-HeartedRegular', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=hole-heartedregular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hole-HeartedRegular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hole-HeartedRegular!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: