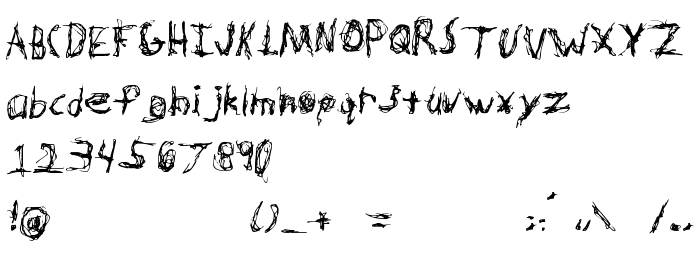
En este página puede descargar fuente Hypertension Regular de versión1998; 1.0, initial release, que pertenece a la familia Hypertension (sobrefamilia Regular). El creador de la fuente Hypertension-Regular. Designer - Swat Kat (para contacto utilizar la suguiente dirección: http://members.xoom.com/bionictype). Descargar Hypertension Regular gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes del arte, fuentes gratis. Su tamaño es 72 Kb
| Derechos de autor | Copyright (c) Swat Kat, 1998. All rights reserved. Freeware. |
| Familia | Hypertension |
| Rastreo | Regular |
| Identificador | SwatKat: Hypertension: 1998 |
| Nombre completo | Hypertension Regular |
| Versión | 1998; 1.0, initial release |
| Nombre PostScript | Hypertension |
| Fabricante | Hypertension-Regular |
| Tamaño | 72 Kb |
| Diseñador | Swat Kat |
| URL del diseñador | http://members.xoom.com/bionictype |
| URL del proveedor | http://members.xoom.com/bionictype |
| Descripción | For non-commercial use only. |
| URL de la licencia | http://members.xoom.com/bionictype |

Puedes añadir la fuente Hypertension Regular a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=hypertension-regular" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=hypertension-regular);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Hypertension Regular', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=hypertension-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hypertension Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hypertension Regular!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: