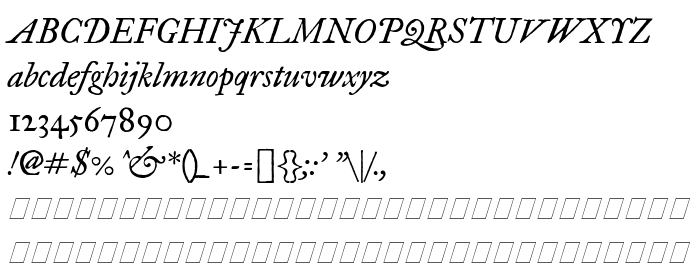
En este página puede descargar fuente IM FELL Great Primer PRO Italic de versión3.00, que pertenece a la familia IM FELL Great Primer PRO (sobrefamilia Italic). El creador de la fuente Igino Marini. Designer - Igino Marini (para contacto utilizar la suguiente dirección: www.iginomarini.com). Descargar IM FELL Great Primer PRO Italic gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: classical, distressed, paragraph. Su tamaño es 225 Kb
| Familia | IM FELL Great Primer PRO |
| Rastreo | Italic |
| Identificador | Igino Marini's FELL Great Primer PRO Italic |
| Nombre completo | IM FELL Great Primer PRO Italic |
| Versión | 3.00 |
| Nombre PostScript | IM_FELL_Great_Primer_PRO_Italic |
| Fabricante | Igino Marini |
| Tamaño | 225 Kb |
| Diseñador | Igino Marini |
| URL del diseñador | www.iginomarini.com |
| URL del proveedor | www.iginomarini.com |
| Licencia Descripción | This font is a nearly free font. You can use it freely but: a) If you want to use it in publications on any kind of media you have to put in the following quote as a note: |
| URL de la licencia | www.iginomarini.com |

Puedes añadir la fuente IM FELL Great Primer PRO Italic a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=im-fell-great-primer-pro-italic" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=im-fell-great-primer-pro-italic);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'IM FELL Great Primer PRO Italic', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=im-fell-great-primer-pro-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'IM FELL Great Primer PRO Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with IM FELL Great Primer PRO Italic!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: