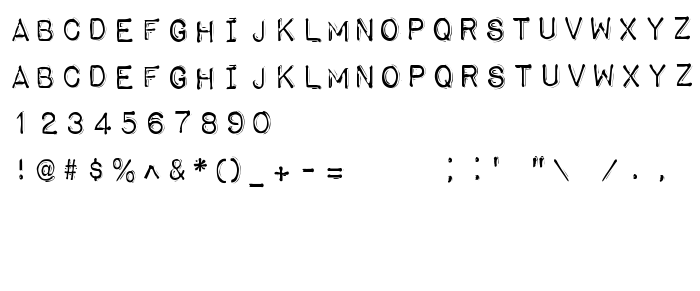
En este página puede descargar fuente Impact Label Reversed de versiónVersion 2.000, que pertenece a la familia Impact Label Reversed (sobrefamilia Regular). El creador de la fuente Impact-Label-Reversed. Designer - Michal Tension. Descargar Impact Label Reversed gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: distressed, fuentes decorativas, fuentes gratis. Su tamaño es 128 Kb
| Derechos de autor | Copyright (c) 2008 by Michael Tension. All rights reserved. |
| Familia | Impact Label Reversed |
| Rastreo | Regular |
| Identificador | 1.000;pyrs;Imapacted |
| Nombre completo | Impact Label Reversed |
| Versión | Version 2.000 |
| Nombre PostScript | ImpactLabelReversed |
| Fabricante | Impact-Label-Reversed |
| Tamaño | 128 Kb |
| Marca | Impacted is a trademark of Michael Tension. |
| Diseñador | Michal Tension |
| Descripción | Copyright (c) 2008 by Michael Tension. All rights reserved. |

Puedes añadir la fuente Impact Label Reversed a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=impact-label-reversed" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=impact-label-reversed);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Impact Label Reversed', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=impact-label-reversed" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Impact Label Reversed', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Impact Label Reversed!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: