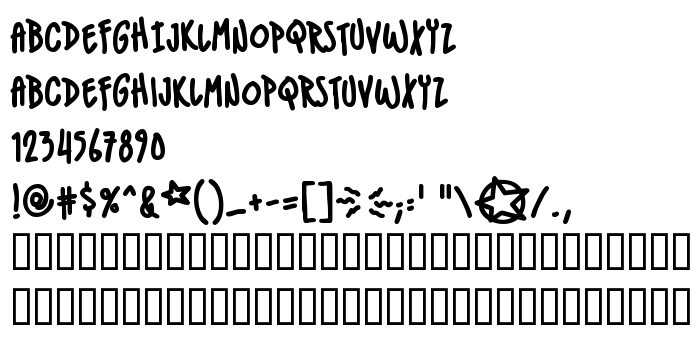
En este página puede descargar fuente IndieStar BB Bold de versiónVersion 1.000, que pertenece a la familia IndieStar BB (sobrefamilia Bold). El creador de la fuente IndieStar-BB-Bold. Designer - Nate Piekos (para contacto utilizar la suguiente dirección: http://www.blambot.com). Descargar IndieStar BB Bold gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: comic fuentes, fuentes latinas. Su tamaño es 32 Kb
| Derechos de autor | Copyright (c) 2006 by Nate Piekos. Blambot.com. All rights reserved. |
| Familia | IndieStar BB |
| Rastreo | Bold |
| Identificador | NatePiekos.Blambot.com: IndieStar BB Bold: 2006 |
| Nombre completo | IndieStar BB Bold |
| Versión | Version 1.000 |
| Nombre PostScript | IndieStarBB-Bold |
| Fabricante | IndieStar-BB-Bold |
| Tamaño | 32 Kb |
| Marca | IndieStar BB Bold is a trademark of Nate Piekos. Blambot.com. |
| Diseñador | Nate Piekos |
| URL del diseñador | http://www.blambot.com |
| Descripción | Copyright (c) 2006 by Nate Piekos. Blambot.com. All rights reserved. |
| URL de la licencia | http://www.blambot.com/license.shtml |

Puedes añadir la fuente IndieStar BB Bold a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=indiestar-bb-bold" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=indiestar-bb-bold);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'IndieStar BB Bold', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=indiestar-bb-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'IndieStar BB Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with IndieStar BB Bold!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: