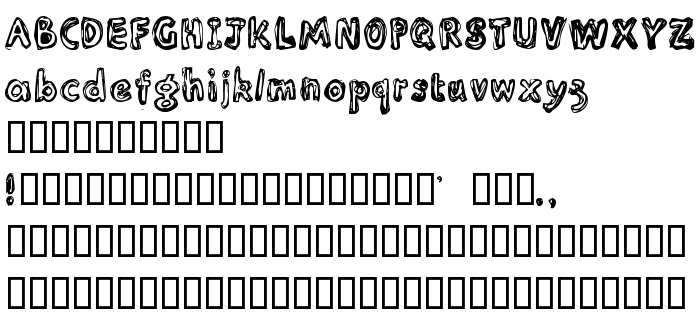
En este página puede descargar fuente Inlines Rough de versiónMacromedia Fontographer 4.1.4 17/4/01, que pertenece a la familia Inlines (sobrefamilia Rough). El creador de la fuente Inlines--Rough. Descargar Inlines Rough gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes latinas, fuentes para el graffiti. Su tamaño es 42 Kb
| Derechos de autor | Created by John Bloor ©1998 Smoking Drum. |
| Familia | Inlines |
| Rastreo | Rough |
| Identificador | Macromedia Fontographer 4.1.4 Inlines Rough |
| Nombre completo | Inlines Rough |
| Versión | Macromedia Fontographer 4.1.4 17/4/01 |
| Nombre PostScript | InlinesRough |
| Fabricante | Inlines--Rough |
| Tamaño | 42 Kb |

Puedes añadir la fuente Inlines Rough a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=inlines-rough" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=inlines-rough);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Inlines Rough', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=inlines-rough" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Inlines Rough', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Inlines Rough!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
« Necrosis
Fuente seguiente: