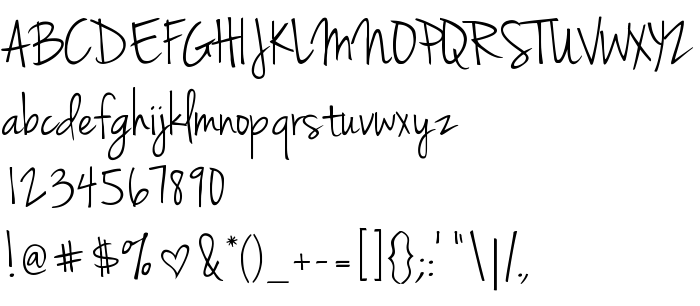
En este página puede descargar fuente Jenna Sue, que pertenece a la familia Jenna Sue (sobrefamilia Regular). Designer - Jenna Sue Design. Descargar Jenna Sue gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: cute, manuscrito fuentes. Su tamaño es 42 Kb
| Familia | Jenna Sue |
| Rastreo | Regular |
| Identificador | 1.000;pyrs;JennaSue |
| Nombre completo | Jenna Sue |
| Nombre PostScript | JennaSue |
| Tamaño | 42 Kb |
| Diseñador | Jenna Sue Design |
| Licencia Descripción | Free for personal or commercial use. That's right, FREE. 100% Free, for any project. No need to ask permission... just use it! Enjoy :) xoxo Jenna Sue http://www.jennasuedesign.com/ |

Puedes añadir la fuente Jenna Sue a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=jenna-sue" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=jenna-sue);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Jenna Sue', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=jenna-sue" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Jenna Sue', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Jenna Sue!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Jinky »