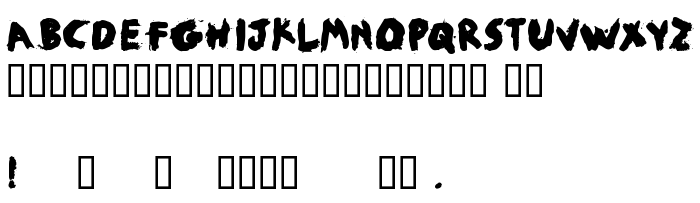
En este página puede descargar fuente jobby de versiónMacromedia Fontographer 4.1 04/02/02, que pertenece a la familia jobby (sobrefamilia Regular). El creador de la fuente jobby. Descargar jobby gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes del arte, fuentes latinas. Su tamaño es 21 Kb
| Derechos de autor | jobby - a dirty font by Alan Parley [email protected] |
| Familia | jobby |
| Rastreo | Regular |
| Identificador | Macromedia Fontographer 4.1 jobby |
| Nombre completo | jobby |
| Versión | Macromedia Fontographer 4.1 04/02/02 |
| Nombre PostScript | Jobby |
| Fabricante | jobby |
| Tamaño | 21 Kb |

Puedes añadir la fuente jobby a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=jobby" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=jobby);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'jobby', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=jobby" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'jobby', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with jobby!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
« Jetson
Fuente seguiente: