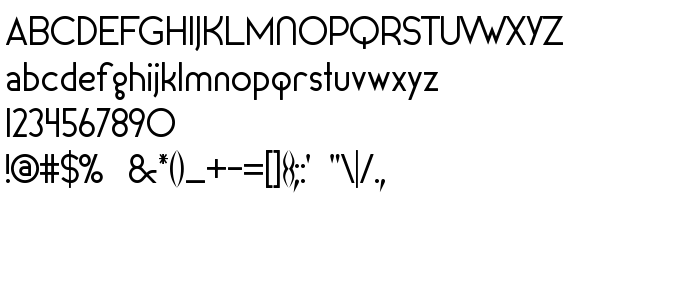
En este página puede descargar fuente Kalos Sans Book de versiónVersion 1.1 , que pertenece a la familia Kalos Sans (sobrefamilia Book). El creador de la fuente Kalos-Sans-Book. Designer - Luke Joyner. Descargar Kalos Sans Book gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes latinas, sans serif fuentes. Su tamaño es 48 Kb
| Derechos de autor | Copyright (c) Luke Joyner, 2004. All rights reserved. |
| Familia | Kalos Sans |
| Rastreo | Book |
| Identificador | FONTLAB30:TTEXPORT |
| Nombre completo | Kalos Sans Book |
| Versión | Version 1.1 |
| Nombre PostScript | KalosSans-Book |
| Fabricante | Kalos-Sans-Book |
| Tamaño | 48 Kb |
| Marca | Kalos Sans Book is a trademark of Luke Joyner. |
| Diseñador | Luke Joyner |
| Licencia Descripción | This font is shareware, although there are no annoying error messages to tell you that. So please send me a check for $10 if you like Kalos Sans, and include any criticism or comments you have. It is only with both types of support that I can create fonts like this one. You can send checks to Luke Joyner, 20 Prospect Avenue, Newton, MA 02460. Thanks, and enjoy! |

Puedes añadir la fuente Kalos Sans Book a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=kalos-sans-book" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=kalos-sans-book);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Kalos Sans Book', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=kalos-sans-book" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kalos Sans Book', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kalos Sans Book!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
« Lexia
Fuente seguiente: