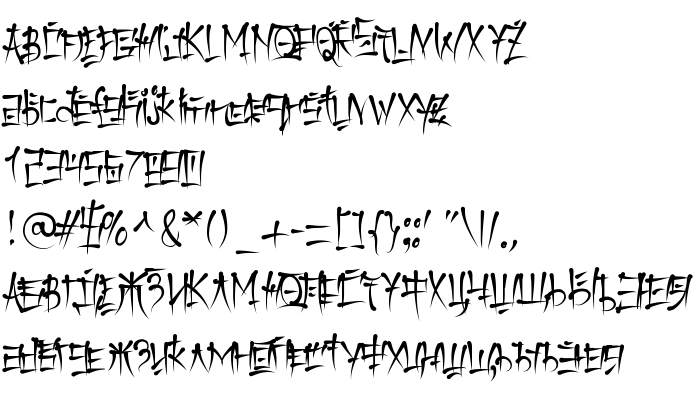
En este página puede descargar fuente KeetanoKatakana Regular de versiónVersion 1.000 2004 initial release, que pertenece a la familia Keetano Katakana (sobrefamilia Regular). El creador de la fuente KeetanoKatakana-Regular. Designer - Azamat shamuzafarov a.k.a. Keetano (para contacto utilizar la suguiente dirección: http://keetano.com/). Descargar KeetanoKatakana Regular gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes de películas, fuentes gratis, fuentes jeroglíficas. Su tamaño es 84 Kb
| Derechos de autor | Copyright (c) Shiseido Diamonds Corporation, 2004. All rights reserved. |
| Familia | Keetano Katakana |
| Rastreo | Regular |
| Identificador | KeetanoKatakana Roman |
| Nombre completo | KeetanoKatakana Regular |
| Versión | Version 1.000 2004 initial release |
| Nombre PostScript | KeetanoKatakana-Regular |
| Fabricante | KeetanoKatakana-Regular |
| Tamaño | 84 Kb |
| Marca | KeetanoKatakana Roman is a trademark of Shiseido Diamonds Corporation. |
| Diseñador | Azamat shamuzafarov a.k.a. Keetano |
| URL del diseñador | http://keetano.com/ |
| Licencia Descripción | freeware |

Puedes añadir la fuente KeetanoKatakana Regular a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=keetanokatakana-regular" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=keetanokatakana-regular);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'KeetanoKatakana Regular', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=keetanokatakana-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'KeetanoKatakana Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with KeetanoKatakana Regular!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: