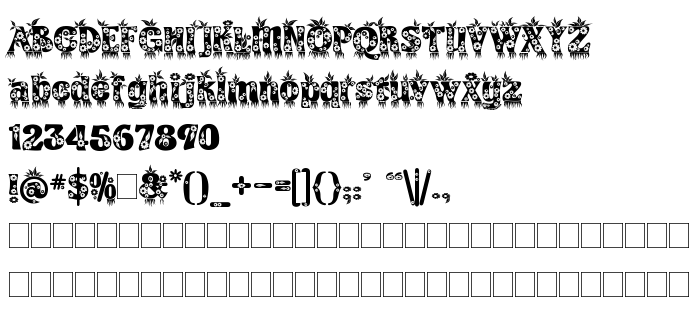
En este página puede descargar fuente Kingthings Annex de versiónVersion 1.0, 2004, que pertenece a la familia Kingthings Annex (sobrefamilia ExtraBold). El creador de la fuente Kingthings-Annex. Designer - Kevin King, Exeter 2003 (para contacto utilizar la suguiente dirección: http://mysite.freeserve.com/Kingthings/index.htm). Descargar Kingthings Annex gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes del arte, fuentes gratis. Su tamaño es 139 Kb
| Derechos de autor | Typeface by Kevin King - Kingthings 1981 - 2004. All Rights Reserved |
| Familia | Kingthings Annex |
| Rastreo | ExtraBold |
| Identificador | Kingthings Annex:1981, 2004 |
| Nombre completo | Kingthings Annex |
| Versión | Version 1.0, 2004 |
| Nombre PostScript | Kingthings Annex |
| Fabricante | Kingthings-Annex |
| Tamaño | 139 Kb |
| Marca | Kingthings Annex is a registered trademark of Kingthings. |
| Diseñador | Kevin King, Exeter 2003 |
| URL del diseñador | http://mysite.freeserve.com/Kingthings/index.htm |
| URL del proveedor | http://mysite.freeserve.com/Kingthings/index.htm |
| Descripción | An 'organic style font originally designed in 1981 |

Puedes añadir la fuente Kingthings Annex a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=kingthings-annex" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=kingthings-annex);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Kingthings Annex', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=kingthings-annex" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Annex', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Annex!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: