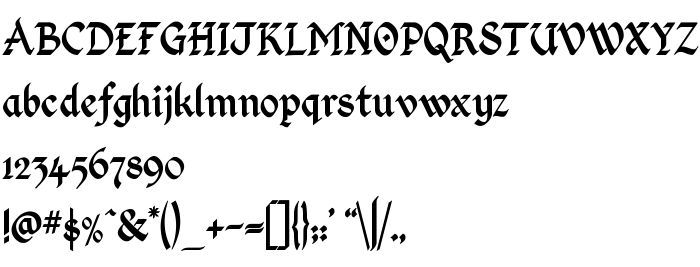
En este página puede descargar fuente Kingthings Calligraphica 2 de versión2.0, que pertenece a la familia Kingthings Calligraphica 2 (sobrefamilia Regular). El creador de la fuente [email protected]. Designer - Kevin King. December 2007 (para contacto utilizar la suguiente dirección: [email protected]). Descargar Kingthings Calligraphica 2 gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: elegant, paragraph, quill. Su tamaño es 30 Kb
| Familia | Kingthings Calligraphica 2 |
| Rastreo | Regular |
| Identificador | Kingthings Calligraphica:Version 2.00 |
| Nombre completo | Kingthings Calligraphica 2 |
| Versión | 2.0 |
| Nombre PostScript | KingthingsCalligraphica2 |
| Fabricante | [email protected] |
| Tamaño | 30 Kb |
| Marca | Kingthings 2003/2007 |
| Diseñador | Kevin King. December 2007 |
| URL del diseñador | [email protected] |
| Licencia Descripción | I am constantly working on all my fonts so these may well not be the last versions, please check my web site at: http://www.kingthingsfonts.co.uk/fonts/fonts.htm for updates and new fonts. I hope you enjoy using my fonts and I would appreciate any feedback from you regarding missing characters, things that would be useful, bits that don't work and so on. Also, please let me know if you have downloaded it for use on a Mac - I have had some reports of Mac versions not working... Please email me at: [email protected] |

Puedes añadir la fuente Kingthings Calligraphica 2 a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=kingthings-calligraphica-2" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=kingthings-calligraphica-2);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Kingthings Calligraphica 2', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=kingthings-calligraphica-2" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Calligraphica 2', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Calligraphica 2!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: