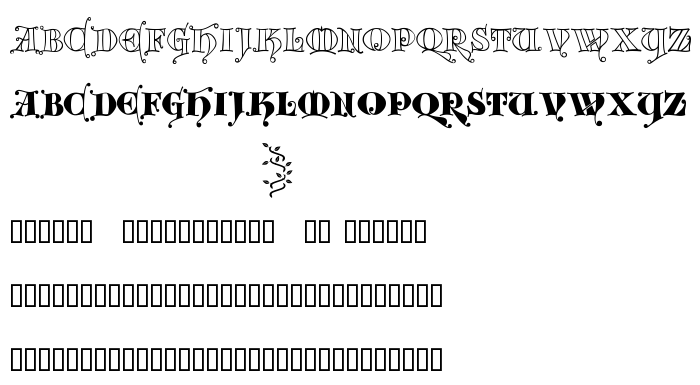
En este página puede descargar fuente Kingthings Versalis de versiónKingthings Versalis Version 1.0, que pertenece a la familia Kingthings Versalis (sobrefamilia Regular). El creador de la fuente Kingthings-Versalis. Designer - kevinking@kingthings.freeserve.co.uk (para contacto utilizar la suguiente dirección: http://mysite.wanadoo-members.co.uk/Kingthings/index.htm). Descargar Kingthings Versalis gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: all caps, esquema fuentes, fuentes decorativas. Su tamaño es 14 Kb
| Derechos de autor | Kingthings Versalis, Copyright Kingthings 2004. |
| Familia | Kingthings Versalis |
| Rastreo | Regular |
| Identificador | Kingthings Versalis |
| Nombre completo | Kingthings Versalis |
| Versión | Kingthings Versalis Version 1.0 |
| Nombre PostScript | Kingthings Versalis |
| Fabricante | Kingthings-Versalis |
| Tamaño | 14 Kb |
| Marca | Kingthings Versalis, Copyright Kingthings 2004. |
| Diseñador | kevinking@kingthings.freeserve.co.uk |
| URL del diseñador | http://mysite.wanadoo-members.co.uk/Kingthings/index.htm |
| URL del proveedor | http://mysite.wanadoo-members.co.uk/Kingthings/index.htm |

Puedes añadir la fuente Kingthings Versalis a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=kingthings-versalis" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=kingthings-versalis);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Kingthings Versalis', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=kingthings-versalis" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Versalis', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Versalis!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: