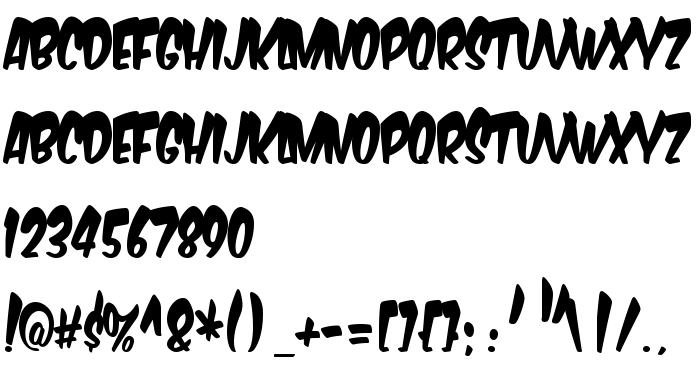
En este página puede descargar fuente Komika Boogie de versión2.0, que pertenece a la familia Komika Boogie (sobrefamilia Regular). El creador de la fuente Komika-Boogie. Designer - WolfBainX & Apostrophe (para contacto utilizar la suguiente dirección: mailto:[email protected]). Descargar Komika Boogie gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: comic fuentes, fuentes latinas. Su tamaño es 30 Kb
| Derechos de autor | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |
| Familia | Komika Boogie |
| Rastreo | Regular |
| Identificador | Komika Boogie: 2001 |
| Nombre completo | Komika Boogie |
| Versión | 2.0 |
| Nombre PostScript | KomikaBoogie |
| Fabricante | Komika-Boogie |
| Tamaño | 30 Kb |
| Diseñador | WolfBainX & Apostrophe |
| URL del diseñador | mailto:[email protected] |
| URL del proveedor | www.apostrophiclab.com |
| Descripción | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |

Puedes añadir la fuente Komika Boogie a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=komika-boogie" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=komika-boogie);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Komika Boogie', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=komika-boogie" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Boogie', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Boogie!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: