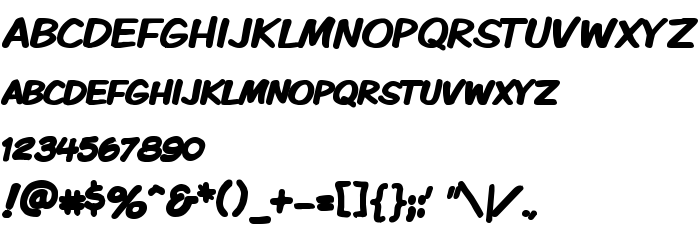
En este página puede descargar fuente Komika Display Kaps Bold de versión2.0, que pertenece a la familia Komika Display Kaps (sobrefamilia Bold). El creador de la fuente Komika-Display-Kaps-Bold. Designer - WolfBainX (para contacto utilizar la suguiente dirección: www.apostrophiclab.com). Descargar Komika Display Kaps Bold gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: casual, comic fuentes, fuentes latinas. Su tamaño es 72 Kb
| Derechos de autor | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |
| Familia | Komika Display Kaps |
| Rastreo | Bold |
| Identificador | Komika Display Kaps: 2001 |
| Nombre completo | Komika Display Kaps Bold |
| Versión | 2.0 |
| Nombre PostScript | KomikaDisplayKaps-Bold |
| Fabricante | Komika-Display-Kaps-Bold |
| Tamaño | 72 Kb |
| Marca | WolfBainX & Apostrophe |
| Diseñador | WolfBainX |
| URL del diseñador | www.apostrophiclab.com |
| URL del proveedor | www.apostrophiclab.com |
| Descripción | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |

Puedes añadir la fuente Komika Display Kaps Bold a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=komika-display-kaps-bold" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=komika-display-kaps-bold);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Komika Display Kaps Bold', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=komika-display-kaps-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Display Kaps Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Display Kaps Bold!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: