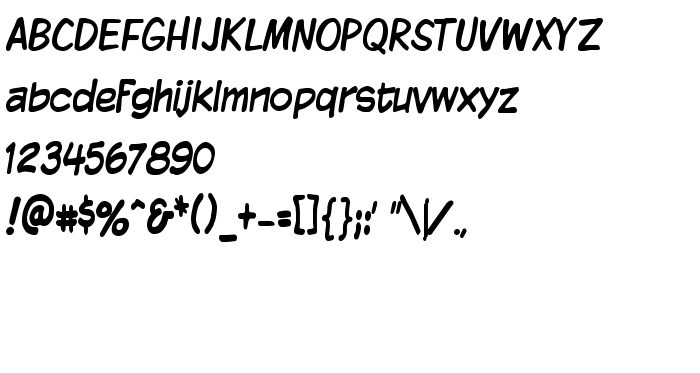
En este página puede descargar fuente Komika Display Tight de versión2.0, que pertenece a la familia Komika Display Tight (sobrefamilia Regular). El creador de la fuente Komika-Display-Tight. Designer - WolfBainX (para contacto utilizar la suguiente dirección: www.apostrophiclab.com). Descargar Komika Display Tight gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: comic fuentes, fuentes latinas. Su tamaño es 48 Kb
| Derechos de autor | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |
| Familia | Komika Display Tight |
| Rastreo | Regular |
| Identificador | Komika Display Tight: 2001 |
| Nombre completo | Komika Display Tight |
| Versión | 2.0 |
| Nombre PostScript | KomikaDisplayTight |
| Fabricante | Komika-Display-Tight |
| Tamaño | 48 Kb |
| Marca | WolfBainX & Apostrophe |
| Diseñador | WolfBainX |
| URL del diseñador | www.apostrophiclab.com |
| URL del proveedor | www.apostrophiclab.com |
| Descripción | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |

Puedes añadir la fuente Komika Display Tight a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=komika-display-tight" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=komika-display-tight);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Komika Display Tight', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=komika-display-tight" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Display Tight', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Display Tight!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: