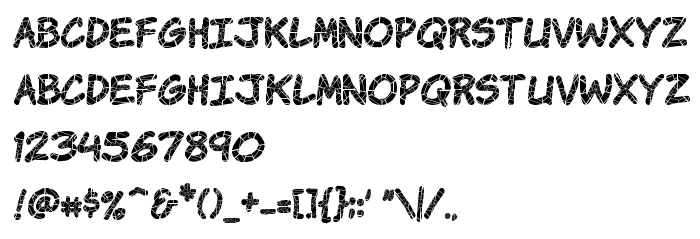
En este página puede descargar fuente Komika Krak de versión12.0, que pertenece a la familia Komika Krak (sobrefamilia Regular). El creador de la fuente Komika-Krak. Designer - WolfBainX & Apostrophic Labs (para contacto utilizar la suguiente dirección: www.apsotrophiclab.com). Descargar Komika Krak gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: comic fuentes, fuentes latinas. Su tamaño es 161 Kb
| Derechos de autor | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |
| Familia | Komika Krak |
| Rastreo | Regular |
| Identificador | Komika Krak: 2001 |
| Nombre completo | Komika Krak |
| Versión | 12.0 |
| Nombre PostScript | KomikaKrak |
| Fabricante | Komika-Krak |
| Tamaño | 161 Kb |
| Diseñador | WolfBainX & Apostrophic Labs |
| URL del diseñador | www.apsotrophiclab.com |
| URL del proveedor | www.apsotrophiclab.com |
| Descripción | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |

Puedes añadir la fuente Komika Krak a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=komika-krak" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=komika-krak);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Komika Krak', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=komika-krak" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Krak', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Krak!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: