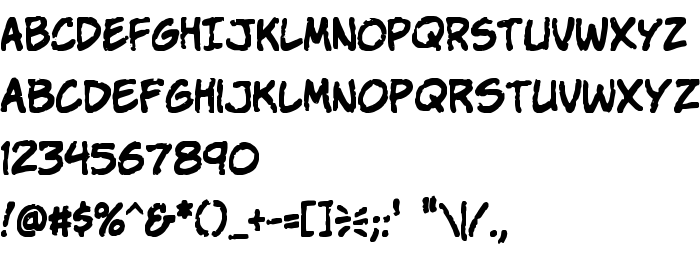
En este página puede descargar fuente Komika Parch de versión2.0, que pertenece a la familia Komika Parch (sobrefamilia Regular). El creador de la fuente Komika-Parch. Designer - WolfBainX & Apostrophe (para contacto utilizar la suguiente dirección: www.apsotrophiclab.com). Descargar Komika Parch gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: all caps, casual, comic fuentes. Su tamaño es 133 Kb
| Derechos de autor | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |
| Familia | Komika Parch |
| Rastreo | Regular |
| Identificador | Komika Parch: 2001 |
| Nombre completo | Komika Parch |
| Versión | 2.0 |
| Nombre PostScript | KomikaParch |
| Fabricante | Komika-Parch |
| Tamaño | 133 Kb |
| Marca | VTC StressedHand Regular is a trademark of the V.T.C. Vigilante Typeface Corporation. |
| Diseñador | WolfBainX & Apostrophe |
| URL del diseñador | www.apsotrophiclab.com |
| URL del proveedor | www.apsotrophiclab.com |
| Descripción | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |

Puedes añadir la fuente Komika Parch a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=komika-parch" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=komika-parch);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Komika Parch', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=komika-parch" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Parch', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Parch!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: