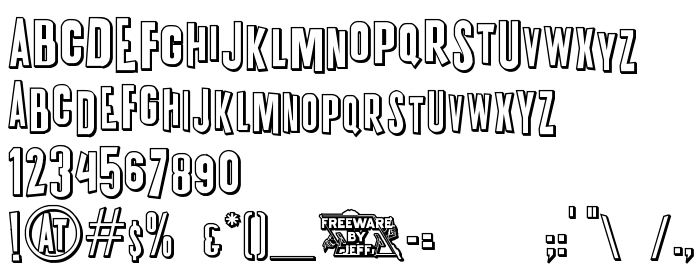
En este página puede descargar fuente K.P. Duty Overtime JL de versiónVersion 1.1, que pertenece a la familia K.P. Duty Overtime JL (sobrefamilia Regular). El creador de la fuente K.P.-Duty-Overtime-JL. Designer - Jeffrey N. Levine (para contacto utilizar la suguiente dirección: http://members.nbci.com/jnl1952/index.html). Descargar K.P. Duty Overtime JL gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes 3d, fuentes gratis, fuentes latinas. Su tamaño es 33 Kb
| Derechos de autor | (c) 2001 by Jeffrey N. Levine. Freeware, not for sale. |
| Familia | K.P. Duty Overtime JL |
| Rastreo | Regular |
| Identificador | K.P. Duty Overtime JL |
| Nombre completo | K.P. Duty Overtime JL |
| Versión | Version 1.1 |
| Nombre PostScript | K.P.DutyOvertimeJL |
| Fabricante | K.P.-Duty-Overtime-JL |
| Tamaño | 33 Kb |
| Marca | Trademark of Jeffrey N. Levine |
| Diseñador | Jeffrey N. Levine |
| URL del diseñador | http://members.nbci.com/jnl1952/index.html |
| URL del proveedor | http://members.nbci.com/jnl1952/index.html |
| Descripción | A non-conforming sans serif, varying in height and stroke width. Based on the title lettering on the Elvis Presley soundtrack album "G.I. Blues"...with assistance from Ray Larabie in generating the drop shadow version. |
| Licencia Descripción | Freeware for commercial or non-commercial use. Resale or distribution in any form of media is strictly prohibited. |
| URL de la licencia | http://members.nbci.com/jnl1952/index.html |

Puedes añadir la fuente K.P. Duty Overtime JL a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=kp-duty-overtime-jl" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=kp-duty-overtime-jl);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'K.P. Duty Overtime JL', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=kp-duty-overtime-jl" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'K.P. Duty Overtime JL', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with K.P. Duty Overtime JL!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: