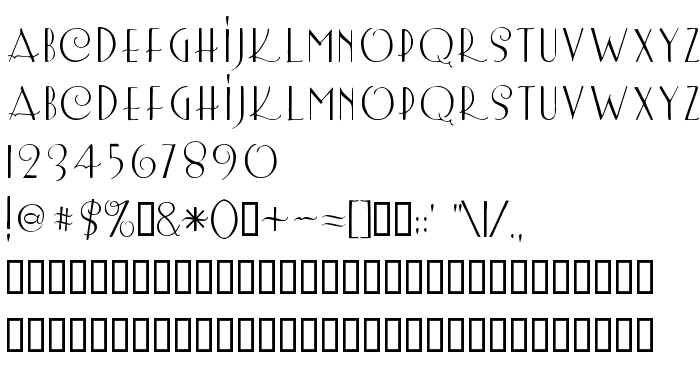
En este página puede descargar fuente LemonChicken de versiónAltsys Fontographer 4.0 4/5/00, que pertenece a la familia LemonChicken (sobrefamilia Regular). Designer - Crack-a-Jack Studios. Descargar LemonChicken gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: 1500s, curly, elegant. Su tamaño es 26 Kb
| Familia | LemonChicken |
| Rastreo | Regular |
| Identificador | Altsys Fontographer 4.0 LemonChicken |
| Nombre completo | LemonChicken |
| Versión | Altsys Fontographer 4.0 4/5/00 |
| Nombre PostScript | LemonChicken |
| Tamaño | 26 Kb |
| Diseñador | Crack-a-Jack Studios |
| Licencia Descripción | Crack-A-Jack Studios http://www.crack-a-jack.com [email protected] ©2001 Crack-A-Jack Studios Crack-A-Jack's Freeware fonts are available for easy download at their website. They may be used free of charge in any manner you wish. They are not to be sold, re-packaged, or re-marketed. Please do not include this font on any CD-Roms without written consent from [email protected]. If you do use this font, how about dropping us a line to let us know. Check out our other fonts at www.crack-a-jack.com All Rights Reserved 2001 |

Puedes añadir la fuente LemonChicken a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=lemonchicken" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=lemonchicken);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'LemonChicken', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=lemonchicken" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'LemonChicken', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with LemonChicken!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
« Lemiesz
Fuente seguiente: