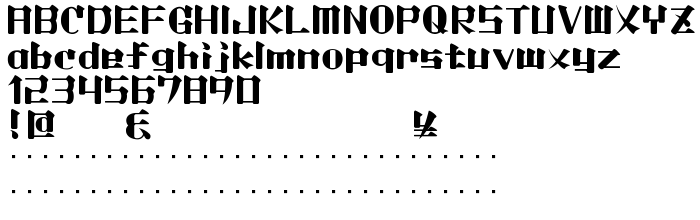
En este página puede descargar fuente Lightmorning de versión1.0, que pertenece a la familia Lightmorning (sobrefamilia Regular). El creador de la fuente Lightmorning. Descargar Lightmorning gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes latinas, fuentes orientales. Su tamaño es 23 Kb
| Derechos de autor | (C) 1999 BRIDGEco. by Jin Hashiba |
| Familia | Lightmorning |
| Rastreo | Regular |
| Identificador | Lightmorning |
| Nombre completo | Lightmorning |
| Versión | 1.0 |
| Nombre PostScript | Lightmorning |
| Fabricante | Lightmorning |
| Tamaño | 23 Kb |
| Marca | Lightmorning |

Puedes añadir la fuente Lightmorning a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=lightmorning" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=lightmorning);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Lightmorning', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=lightmorning" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lightmorning', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lightmorning!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: