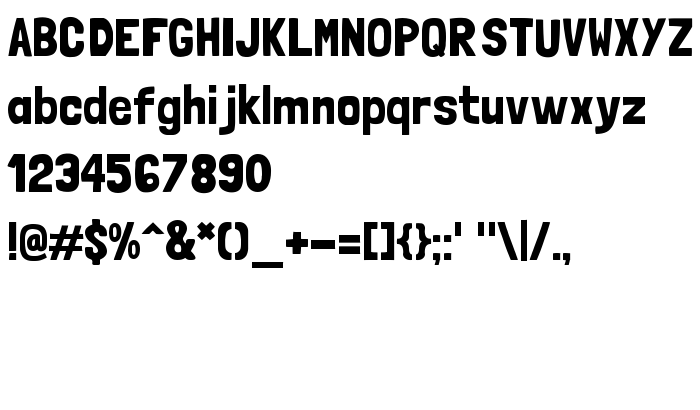
En este página puede descargar fuente Londrina Solid de versiónVersion 1.001 2011, que pertenece a la familia Londrina Solid (sobrefamilia Regular). El creador de la fuente Marcelo Magalh. Designer - Marcelo Magalhaes (para contacto utilizar la suguiente dirección: www.marcelomagalhaes.net). Descargar Londrina Solid gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: casual, manuscrito fuentes, rough. Su tamaño es 31 Kb
| Familia | Londrina Solid |
| Rastreo | Regular |
| Identificador | MarceloMagalhes: Londrina Solid: 2011 |
| Nombre completo | Londrina Solid |
| Versión | Version 1.001 2011 |
| Nombre PostScript | LondrinaSolid-Regular |
| Fabricante | Marcelo Magalh |
| Tamaño | 31 Kb |
| Marca | Londrina Solid is a trademark of Marcelo Magalh |
| Diseñador | Marcelo Magalhaes |
| URL del diseñador | www.marcelomagalhaes.net |
| URL del proveedor | www.tipospereira.com |
| Licencia Descripción | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Londrina Solid a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=londrina-solid" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=londrina-solid);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Londrina Solid', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=londrina-solid" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Londrina Solid', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Londrina Solid!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: