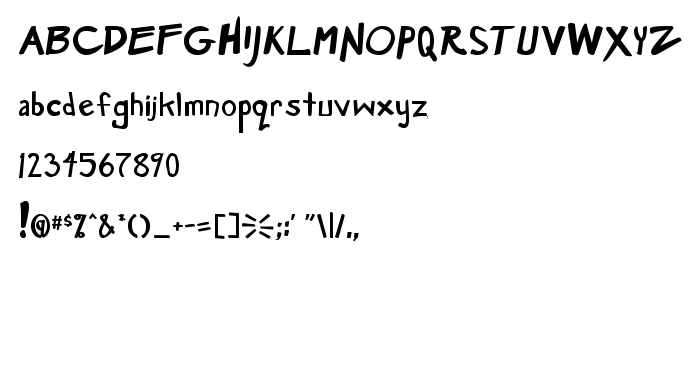
En este página puede descargar fuente Manga Speak Bold de versiónVersion 1.00 January 20, 2007, initial release, que pertenece a la familia Manga Speak (sobrefamilia Bold). El creador de la fuente Manga-Speak-Bold. Designer - Shonen Fonts (para contacto utilizar la suguiente dirección: http://www.www.shonenpunk.com./fonts). Descargar Manga Speak Bold gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: comic fuentes, fuentes gratis, fuentes latinas. Su tamaño es 25 Kb
| Derechos de autor | Manga Speak © Shonen Fonts. 2007. All Rights Reserved |
| Familia | Manga Speak |
| Rastreo | Bold |
| Identificador | Manga Speak Bold:Version 1.00 |
| Nombre completo | Manga Speak Bold |
| Versión | Version 1.00 January 20, 2007, initial release |
| Nombre PostScript | MangaSpeak-Bold |
| Fabricante | Manga-Speak-Bold |
| Tamaño | 25 Kb |
| Diseñador | Shonen Fonts |
| URL del diseñador | http://www.www.shonenpunk.com./fonts |
| Descripción | This font was created using Font Creator 5.0 from High-Logic.com |
| Licencia Descripción | This font is availible as Freeware for non-commercial work , independant comics and such from ShonenFonts!. If you wish to use for commercial work contact Andeh [ [email protected]. ] www.shonenpunkcom |

Puedes añadir la fuente Manga Speak Bold a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=manga-speak-bold" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=manga-speak-bold);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Manga Speak Bold', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=manga-speak-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Manga Speak Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Manga Speak Bold!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: