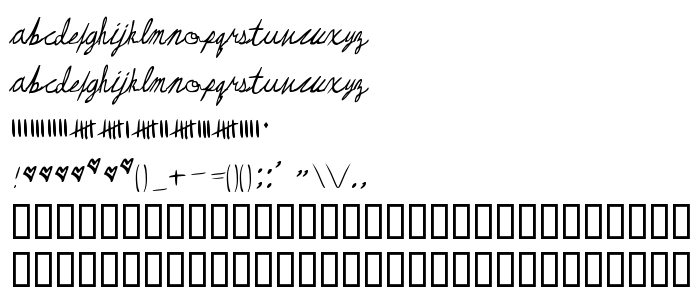
En este página puede descargar fuente May Queen de versiónFrog: 7/5/98 version 1.0, que pertenece a la familia May Queen (sobrefamilia Regular). El creador de la fuente May-Queen. Designer - Tom Murphy 7 (para contacto utilizar la suguiente dirección: http://members.aol.com/imightbetm/). Descargar May Queen gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes gratis, fuentes latinas, manuscrito fuentes. Su tamaño es 23 Kb
| Derechos de autor | http://members.aol.com/vroomfonde/ttf/ - May Queen copyright (c) 1998 Tom 7. Use freely, but don't sell! [email protected] - 339 Still Hill Rd - Hamden CT 06518.1830 - Got any what? I spy a May Queen... |
| Familia | May Queen |
| Rastreo | Regular |
| Identificador | Frog: May Queen 1.0 |
| Nombre completo | May Queen |
| Versión | Frog: 7/5/98 version 1.0 |
| Nombre PostScript | MayQueen |
| Fabricante | May-Queen |
| Tamaño | 23 Kb |
| Marca | May Queen Copyright (C) 1998 Tom 7 |
| Diseñador | Tom Murphy 7 |
| URL del diseñador | http://members.aol.com/imightbetm/ |
| URL del proveedor | http://members.aol.com/vroomfonde/ttf/ |
| Descripción | Created by Tom Murphy 7. This is a handwriting font. Kerning makes this font look a lot better. Liz Phair rules! [Divide By Zero] fonts: http://members.aol.com/vroomfonde/ttf/ |
| Licencia Descripción | Here is the summary of the license for this font, which may be overridden by (most likely very similar) new licenses at the URL below. NO MONEY must ever exchange hands for this font file, without EXPLICIT WRITTEN PERMISSION from the designer. This means you MAY NOT SELL THIS FONT on a font-collection CD, nor singularly nor part of any other type package. You may distribute this font file to anyone you want, as long as you do not modify it and do not charge any money or services. You can use this font in noncommercial applications and websites freely and without the designer's permission. You can use this font to create commercial products or web sites, but when appropriate I'd love for you to send me a complimentary copy of the item you use it in. For the full license and updates: http://members.aol.com/vroomfonde/ttf/legal.html Mailing address: Tom Murphy 7 339 Still Hill Rd Hamden CT 06518.1830 USA |
| URL de la licencia | http://members.aol.com/vroomfonde/ttf/legal.html |

Puedes añadir la fuente May Queen a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=may-queen" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=may-queen);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'May Queen', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=may-queen" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'May Queen', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with May Queen!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: