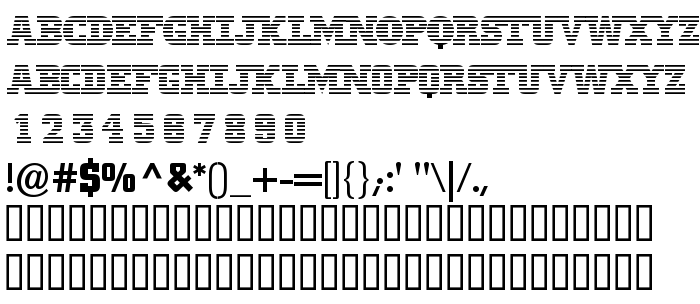
En este página puede descargar fuente MeninBlue de versiónversion: 001.003.098 3/4/98, que pertenece a la familia MeninBlue (sobrefamilia Regular). El creador de la fuente MeninBlue. Designer - Steve Tune (para contacto utilizar la suguiente dirección: mailto:[email protected]). Descargar MeninBlue gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes de lcd, fuentes latinas. Su tamaño es 54 Kb
| Derechos de autor | Copyright © Digital Empires Inc. 1998 All rights reserved |
| Familia | MeninBlue |
| Rastreo | Regular |
| Identificador | Men in Blue |
| Nombre completo | MeninBlue |
| Versión | version: 001.003.098 3/4/98 |
| Nombre PostScript | MeninBlue |
| Fabricante | MeninBlue |
| Tamaño | 54 Kb |
| Marca | © Digital Empires Inc. 1998. Portions copyrighted Steve Tune 1998 |
| Diseñador | Steve Tune |
| URL del diseñador | mailto:[email protected] |
| URL del proveedor | http://www.digitalempires.com |
| Descripción | Shareware/donationware This is a shareware/donationware font created by Steve Tune of Digital Empires. It is an original work not derived from any copyrighted work that I know of!. The font is complete as is and you may use it. I have put a lot of effort into creating new and original fonts and would like to know if you like it. So email me at [email protected] If you feel a sense of guilt, keep it, I would like to see people give or donate without pressure. I am providing these font as a reminder that the net has given alot and I want to give a little back. So much for the socialy impaired mind I have. I do need some money to keep me encouraged to do more fonts. So, don't feel guilty and don't procrastinate and send in your small contribution and there will be more font for the taking! TX Mailing Address: Digital Empires C/O Steve Tune 1825 the Oaks Blvd Kissimmee, FL 34746 |

Puedes añadir la fuente MeninBlue a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=meninblue" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=meninblue);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'MeninBlue', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=meninblue" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'MeninBlue', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with MeninBlue!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: