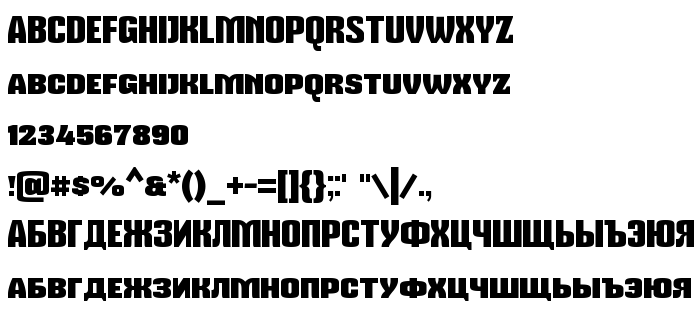
En este página puede descargar fuente MikodacsPCS de versiónVersion 0.27, que pertenece a la familia MikodacsPCS (sobrefamilia Regular). El creador de la fuente gluk ([email protected]). Designer - gluk ([email protected]) (para contacto utilizar la suguiente dirección: www.glukfonts.pl). Descargar MikodacsPCS gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, industrial. Su tamaño es 64 Kb
| Familia | MikodacsPCS |
| Rastreo | Regular |
| Identificador | FontForge : MikodacsPCS : 2-4-2012 |
| Nombre completo | MikodacsPCS |
| Versión | Version 0.27 |
| Nombre PostScript | MikodacsPCS |
| Fabricante | gluk ([email protected]) |
| Tamaño | 64 Kb |
| Diseñador | gluk ([email protected]) |
| URL del diseñador | www.glukfonts.pl |
| URL del proveedor | www.glukfonts.pl |
| Licencia Descripción | Copyright (c) 2012, gluk (www.glukfonts.pl | [email protected]), with Reserved Font Name Mikodacs. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is also available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente MikodacsPCS a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=mikodacspcs" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=mikodacspcs);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'MikodacsPCS', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=mikodacspcs" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'MikodacsPCS', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with MikodacsPCS!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
« Mikodacs
Fuente seguiente: