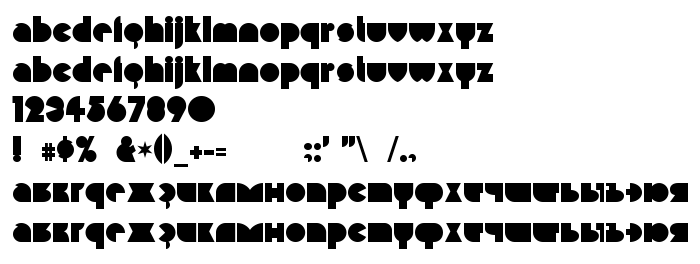
En este página puede descargar fuente Misirlou Cyr de versiónVersion 1.1; 2001, que pertenece a la familia Misirlou Cyr (sobrefamilia Regular). El creador de la fuente Misirlou-Cyr. Designer - Ray Larabie (lat.) & Nikolay Dubina (cyr.) (para contacto utilizar la suguiente dirección: http://www.larabiefonts.com/). Descargar Misirlou Cyr gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes del arte, fuentes gratis. Su tamaño es 65 Kb
| Derechos de autor | Copyright (c) Ray Larabie (lat.) & Nikolay Dubina (cyr.), 2001. All rights reserved. |
| Familia | Misirlou Cyr |
| Rastreo | Regular |
| Identificador | RayLarabie(lat.)&NikolayDubina(cyr.): Misirlou Cyr: 2001 |
| Nombre completo | Misirlou Cyr |
| Versión | Version 1.1; 2001 |
| Nombre PostScript | MisirlouCyr |
| Fabricante | Misirlou-Cyr |
| Tamaño | 65 Kb |
| Marca | Misirlou Cyr is a trademark of the Ray Larabie (lat.) & Nikolay Dubina (cyr.). |
| Diseñador | Ray Larabie (lat.) & Nikolay Dubina (cyr.) |
| URL del diseñador | http://www.larabiefonts.com/ |
| URL del proveedor | http://vedi.d-s.ru/ |
| Descripción | This font is freeware. |

Puedes añadir la fuente Misirlou Cyr a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=misirlou-cyr" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=misirlou-cyr);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Misirlou Cyr', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=misirlou-cyr" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Misirlou Cyr', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Misirlou Cyr!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: