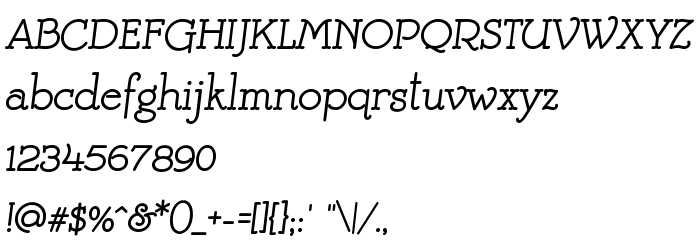
En este página puede descargar fuente Mistress Script de versión2.0; , que pertenece a la familia Mistress Script (sobrefamilia Regular). El creador de la fuente Mistress-Script. Designer - Apostrophe (') (para contacto utilizar la suguiente dirección: http://members.home.com/apostrophe/). Descargar Mistress Script gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes latinas. Su tamaño es 97 Kb
| Derechos de autor | Copyright © Apostrophe ('), 2000. All rights reserved. Based on an OEM font called Splate made for greeting cards. |
| Familia | Mistress Script |
| Rastreo | Regular |
| Identificador | Mistress Script |
| Nombre completo | Mistress Script |
| Versión | 2.0; |
| Nombre PostScript | MistressScript |
| Fabricante | Mistress-Script |
| Tamaño | 97 Kb |
| Diseñador | Apostrophe (') |
| URL del diseñador | http://members.home.com/apostrophe/ |
| URL del proveedor | http://members.home.com/apostrophe/ |
| Descripción | Copyright © Apostrophe ('), 2000. All rights reserved. Based on an OEM font called Splate made for greeting cards. |

Puedes añadir la fuente Mistress Script a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=mistress-script" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=mistress-script);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Mistress Script', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=mistress-script" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Mistress Script', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Mistress Script!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: