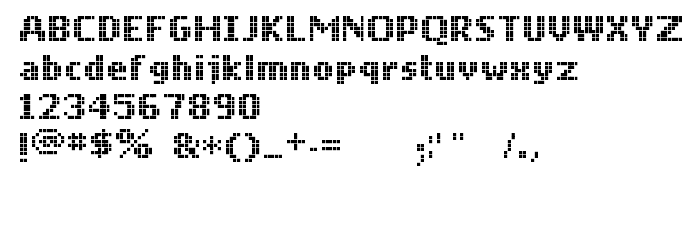
En este página puede descargar fuente Mobile Font de versión001.000, que pertenece a la familia Mobile Font (sobrefamilia Regular). El creador de la fuente Mobile-Font. Descargar Mobile Font gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes latinas, ordenador fuentes. Su tamaño es 90 Kb
| Derechos de autor | www.anke-art.de - Donation Ware! |
| Familia | Mobile Font |
| Rastreo | Regular |
| Identificador | FONTLAB30:TTEXPORT |
| Nombre completo | Mobile Font |
| Versión | 001.000 |
| Nombre PostScript | MobileFont |
| Fabricante | Mobile-Font |
| Tamaño | 90 Kb |

Puedes añadir la fuente Mobile Font a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=mobile-font" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=mobile-font);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Mobile Font', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=mobile-font" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Mobile Font', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Mobile Font!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Spaceboy »