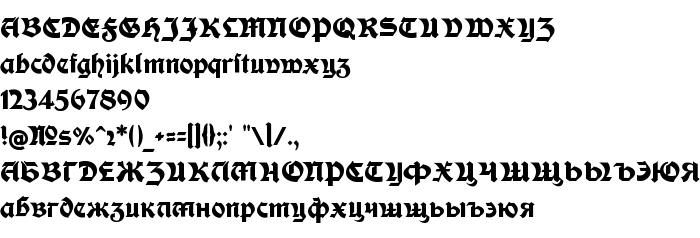
En este página puede descargar fuente Moderne Fette SchwabacherC de versiónVersion 1.000 2010 initial release, que pertenece a la familia Moderne Fette SchwabacherC (sobrefamilia Regular). El creador de la fuente Moderne-Fette-SchwabacherC. Designer - Peter Wiegel(latin) A.Gophmann(cyr. code page) . Descargar Moderne Fette SchwabacherC gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes de la vendimia, fuentes latinas. Su tamaño es 57 Kb
| Derechos de autor | Copyright (c) Peter Wiegel(latin) & A.Gophmann (cyr.code page), 2010. All rights reserved. |
| Familia | Moderne Fette SchwabacherC |
| Rastreo | Regular |
| Identificador | PeterWiegel(latin)&A.Gophmann(cyr.codepage): Moderne Fette SchwabacherC: 2010 |
| Nombre completo | Moderne Fette SchwabacherC |
| Versión | Version 1.000 2010 initial release |
| Nombre PostScript | ModerneFetteSchwabacherC |
| Fabricante | Moderne-Fette-SchwabacherC |
| Tamaño | 57 Kb |
| Marca | Moderne Fette SchwabacherC is a trademark of Peter Wiegel(latin) & A.Gophmann (cyr.code page). |
| Diseñador | Peter Wiegel(latin) A.Gophmann(cyr. code page) |

Puedes añadir la fuente Moderne Fette SchwabacherC a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=moderne-fette-schwabacherc" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=moderne-fette-schwabacherc);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Moderne Fette SchwabacherC', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=moderne-fette-schwabacherc" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Moderne Fette SchwabacherC', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Moderne Fette SchwabacherC!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: