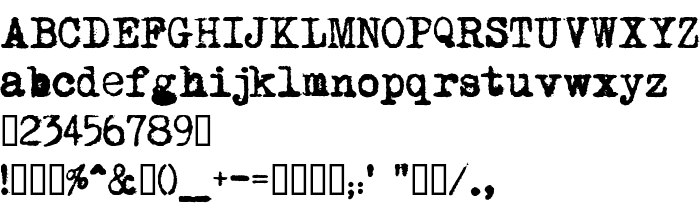
En este página puede descargar fuente Mom de versiónCMMT V1.1 08-01-1997 14:49pm(CET), que pertenece a la familia Mom (sobrefamilia Regular). Designer - Christoph Mueller. Descargar Mom gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: distressed, grunge, rough. Su tamaño es 124 Kb
| Familia | Mom |
| Rastreo | Regular |
| Identificador | Mom |
| Nombre completo | Mom |
| Versión | CMMT V1.1 08-01-1997 14:49pm(CET) |
| Nombre PostScript | MomsTypewriter |
| Tamaño | 124 Kb |
| Marca | Copyright Christoph Mueller 1997 |
| Diseñador | Christoph Mueller |
| Licencia Descripción | This is a [totally free] font !!! Use it as many times and as long as you wish. There's really not a lot to tell about this font. I just typed the whole alphabet on my mom's old typewriter, scaned it, and and made the font. If you are interested in more fonts then send me an e-mail at: [email protected] I do web-site designs, poster designs, t-shirt designs, and a lot more, too. Mom'sTypewriter is copyright Christoph Mueller 1997. This font may not be sold or/and altered without my written permission. This font may be redistributed freely as long as this file is included. http://www.cuci.nl/~nonsuch/free.htm |

Puedes añadir la fuente Mom a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=moms-typewriter" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=moms-typewriter);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Mom', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=moms-typewriter" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Mom', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Mom!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
« Molot
Fuente seguiente: