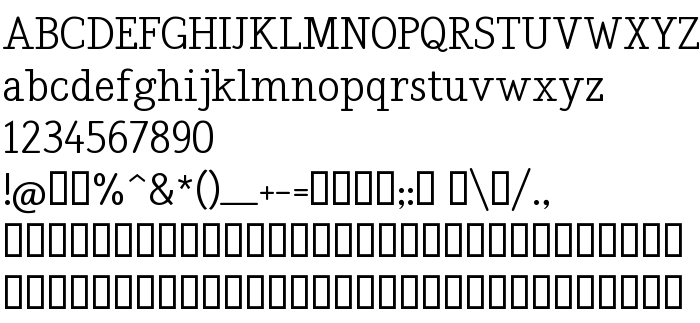
En este página puede descargar fuente Nadia Serif Normal de versiónMacromedia Fontographer 4.1.3 09.07.2002, que pertenece a la familia Nadia Serif (sobrefamilia Normal). Designer - Nadia Knechtle. Descargar Nadia Serif Normal gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: condensed, paragraph. Su tamaño es 35 Kb
| Familia | Nadia Serif |
| Rastreo | Normal |
| Identificador | Macromedia Fontographer 4.1.3 Nadia Serif Normal |
| Nombre completo | Nadia Serif Normal |
| Versión | Macromedia Fontographer 4.1.3 09.07.2002 |
| Nombre PostScript | NadiaSerifNormal |
| Tamaño | 35 Kb |
| Diseñador | Nadia Knechtle |
| Licencia Descripción | EULA (the End User License Agreement) – You may use this font for both commercial and non-commercial works at no charge. – You may use this font on CDs, websites or printed matter on paper, logomark… But: – You may not sell the font files! – You may not redistribute this font! – Editing is only allowed for personal use, don´t distribute a modified version of the font files! Nadia Serif, Freeware Font Nadia Knechtle © 2011 - All Rights Reserved |

Puedes añadir la fuente Nadia Serif Normal a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=nadia-serif" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=nadia-serif);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Nadia Serif Normal', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=nadia-serif" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Nadia Serif Normal', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Nadia Serif Normal!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: