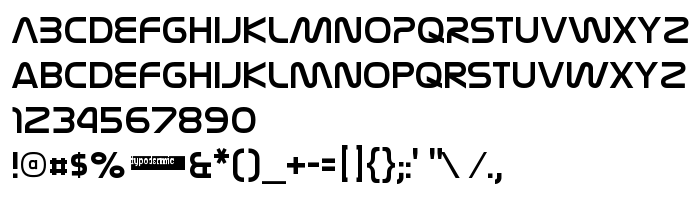
En este página puede descargar fuente Nasalization Free de versiónVersion 3.200 2004, que pertenece a la familia Nasalization Free (sobrefamilia Regular). El creador de la fuente Nasalization-Free. Designer - Ray Larabie (para contacto utilizar la suguiente dirección: http://www.typodermic.com). Descargar Nasalization Free gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes de películas, fuentes gratis, fuentes latinas. Su tamaño es 43 Kb
| Derechos de autor | © 2000 Ray Larabie. This font is freeware. Read attached text file for details. This font was updated in 2004. Don't forget to have a look at the rest of the Nasalization family at Typodermic, especially the enigmantic Nasalization Galaxy! http://www.typo |
| Familia | Nasalization Free |
| Rastreo | Regular |
| Identificador | RayLarabie: Nasalization Free: 2004 |
| Nombre completo | Nasalization Free |
| Versión | Version 3.200 2004 |
| Nombre PostScript | NasalizationFree |
| Fabricante | Nasalization-Free |
| Tamaño | 43 Kb |
| Marca | Nasalization is a trademark of Ray Larabie |
| Diseñador | Ray Larabie |
| URL del diseñador | http://www.typodermic.com |
| URL del proveedor | http://www.typodermic.com |

Puedes añadir la fuente Nasalization Free a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=nasalization-free" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=nasalization-free);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Nasalization Free', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=nasalization-free" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Nasalization Free', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Nasalization Free!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
« SDF
Fuente seguiente: