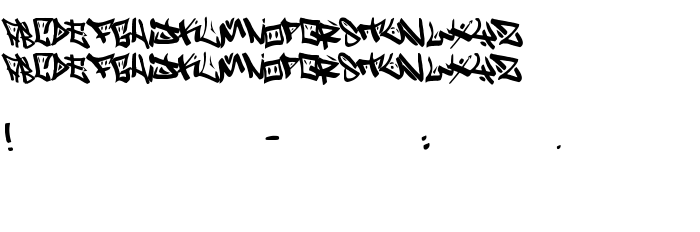
En este página puede descargar fuente Neo Bopollux : The Remix de versiónwww.ifrance.com/Bobosquat <Vincent Quintela pour Fanny, que pertenece a la familia Neo Bopollux : The Remix (sobrefamilia Neo Bopollux : The Remix). El creador de la fuente Neo-Bopollux---The-Remix. Designer - High-Logic - Erwin Denissen (para contacto utilizar la suguiente dirección: http://www.high-logic.com/). Descargar Neo Bopollux : The Remix gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes del arte, fuentes latinas. Su tamaño es 17 Kb
| Familia | Neo Bopollux : The Remix |
| Rastreo | Neo Bopollux : The Remix |
| Identificador | Neo Bopollux : The Remix |
| Nombre completo | Neo Bopollux : The Remix |
| Versión | www.ifrance.com/Bobosquat <Vincent Quintela pour Fanny |
| Fabricante | Neo-Bopollux---The-Remix |
| Tamaño | 17 Kb |
| Diseñador | High-Logic - Erwin Denissen |
| URL del diseñador | http://www.high-logic.com/ |
| URL del proveedor | http://www.high-logic.com/ |
| Descripción | Template |

Puedes añadir la fuente Neo Bopollux : The Remix a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=neo-bopollux-the-remix" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=neo-bopollux-the-remix);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Neo Bopollux : The Remix', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=neo-bopollux-the-remix" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Neo Bopollux : The Remix', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Neo Bopollux : The Remix!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Nerwus »