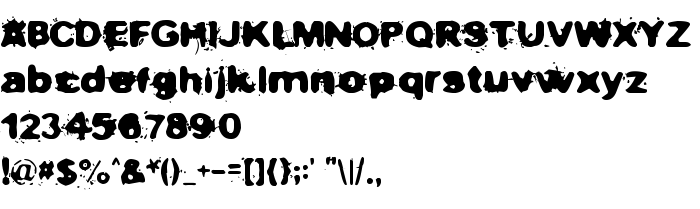
En este página puede descargar fuente Not now, I have a headache! de versiónVersion 1.00 June 18, 2006, initial release, que pertenece a la familia Not now, I have a headache! (sobrefamilia Regular). El creador de la fuente Not-now,-I-have-a-headache!. Designer - junkohanhero (para contacto utilizar la suguiente dirección: http://www.junkohanhero.com). Descargar Not now, I have a headache! gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes del arte, fuentes latinas. Su tamaño es 25 Kb
| Derechos de autor | Not now, I have a headache! © (junkohanhero). |
| Familia | Not now, I have a headache! |
| Rastreo | Regular |
| Identificador | Not now, I have a headache!:Version 1.00 |
| Nombre completo | Not now, I have a headache! |
| Versión | Version 1.00 June 18, 2006, initial release |
| Nombre PostScript | Notnow,Ihaveaheadache! |
| Fabricante | Not-now,-I-have-a-headache! |
| Tamaño | 25 Kb |
| Marca | Not now, I have a heartache! |
| Diseñador | junkohanhero |
| URL del diseñador | http://www.junkohanhero.com |
| Descripción | This font was created using Font Creator 5.0 from High-Logic.com |

Puedes añadir la fuente Not now, I have a headache! a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=not-now-i-have-a-headache" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=not-now-i-have-a-headache);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Not now, I have a headache!', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=not-now-i-have-a-headache" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Not now, I have a headache!', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Not now, I have a headache!!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
« Nobby
Fuente seguiente: